CSSを使ってフルスクリーンページにグラデーションをつける
フルスクリーンページを作るために調べたことのおまけとなります。
今回はフルスクリーンページにグラデーションを用いる方法を調べました。
参考にした、、、というよりも今回はほとんどこのサイトをそのまま持ってきてます。
www.webcreatorbox.com
グラデーションの付け方
backgroundプロパティでグラデーションを実現出来ます。
body { background: linear-gradient(#05FBFF, #1E00FF); }
ただしグラデーションだけで使うことはおそらくなく、画像の上にオーバーレイとして使用する方が多いと思います。
その場合にわざわざ画像を編集しなくても、CSSで実現が出来るようです。
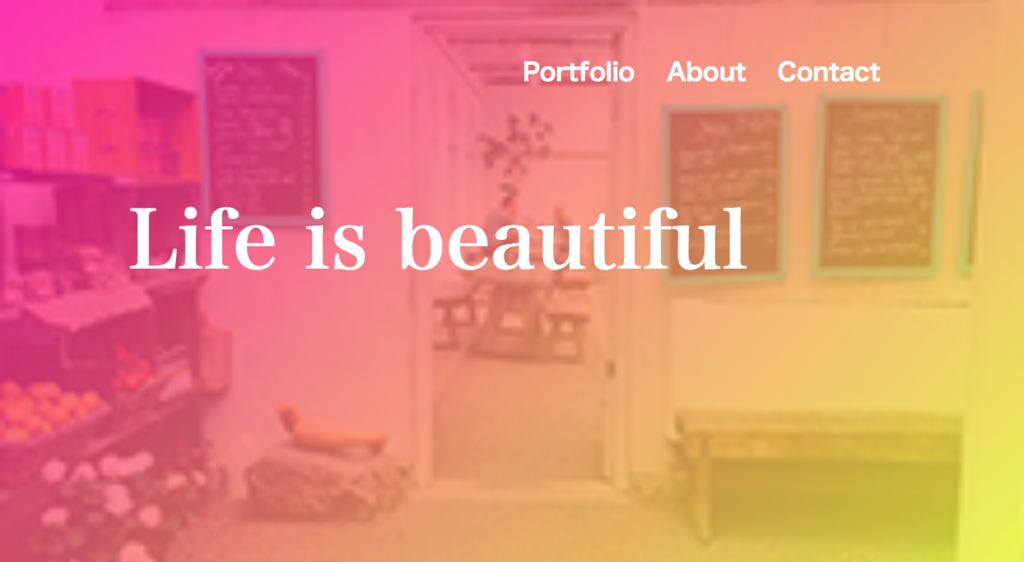
#index { background: linear-gradient(-45deg, rgba(246, 255, 0, .8), rgba(255, 0, 161, .8)), url(../images/bg.png); }
このように先程のlinear-gradientに背景画像をカンマで区切って記述すれば

このように簡単にキレイなグラデーションを重ねることができるようです。
まぁ何はともあれ、最初に紹介した参考ページを見ればかなりまとまってるのでこちらを見るのがいいかと思います。