Webフルスクリーンページの作り方
フルスクリーンページの章を勉強したので、それを活かして既存のWebページを真似てみます。
フルスクリーン参考ページ
WepページはI/O 3000の中からフルスクリーンで絞って選びました。
io3000.com
そしてとてもシンプルな下記サイトを参考にさせて頂くことにしました。
junhashimoto.jp
またトレースをするために画像をダウンロードする必要がありますが、ChromeのプラグインでImage Downloaderという非常に便利なものがあったのでそちらを使って素材を取得しました。
フルスクリーンの背景画像を設定する
フルスクリーンページで最も重要なのは、なんといっても画面いっぱいの画像です。特に写真のポートフォリオサイトや、企業で印象づけたいことを写真や画像を使って大きく表示することで、ユーザーに商品や企業カラーなどのインパクトを与えることができます。
そのためまずはナビバーをそれっぽく作った後、背景画像を設定します。なお、今回はレイアウトがテーマなのであまり細かいところは気にせず真似てみます。
最初の状態
最初はこのナビバーだけちょちょっと作ります。
そこに背景を設定します。
background-image: url(./images/img-mv.png);
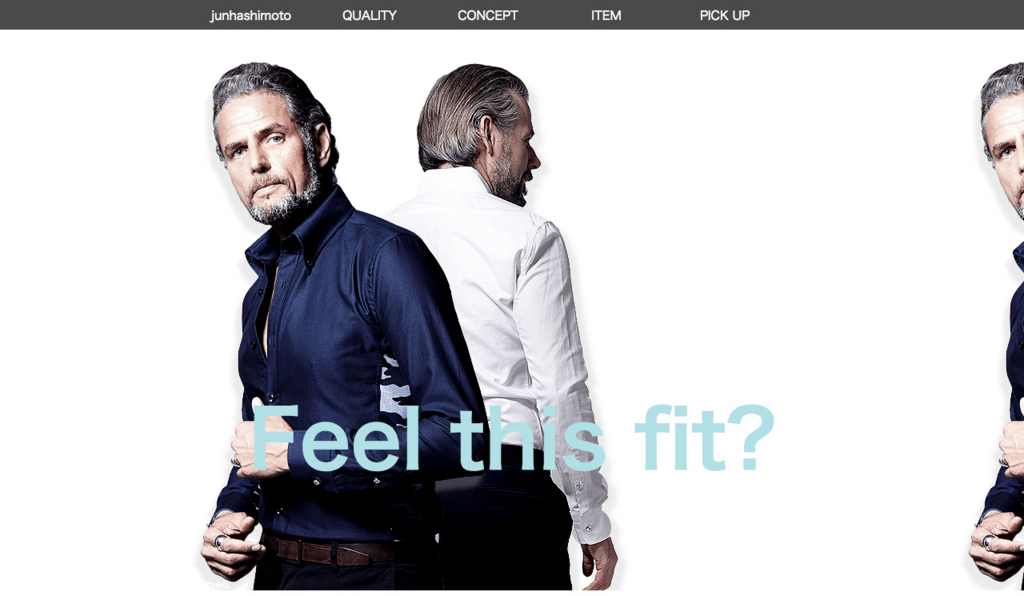
すると問題が発生します。

画像を設定しただけでは、画像が繰り返す設定となっており非常に格好悪いです。そこで繰り返しを解除します。
background-repeat: no-repeat;
その他表示位置等も整え、最後に背景画像の大きさを指定します。この大きさの指定が初心者が「やりたいけどどうやれば。。。」となるポイントかもしれないです。
背景画像の大きさを指定するにはbackground-sizeというプロパティを使用します。そしてその値でもcoverを設定することで縦横比を保持したまま背景を完全に覆うサイズに縮小拡大をしてくれる便利なCSSとなっています。
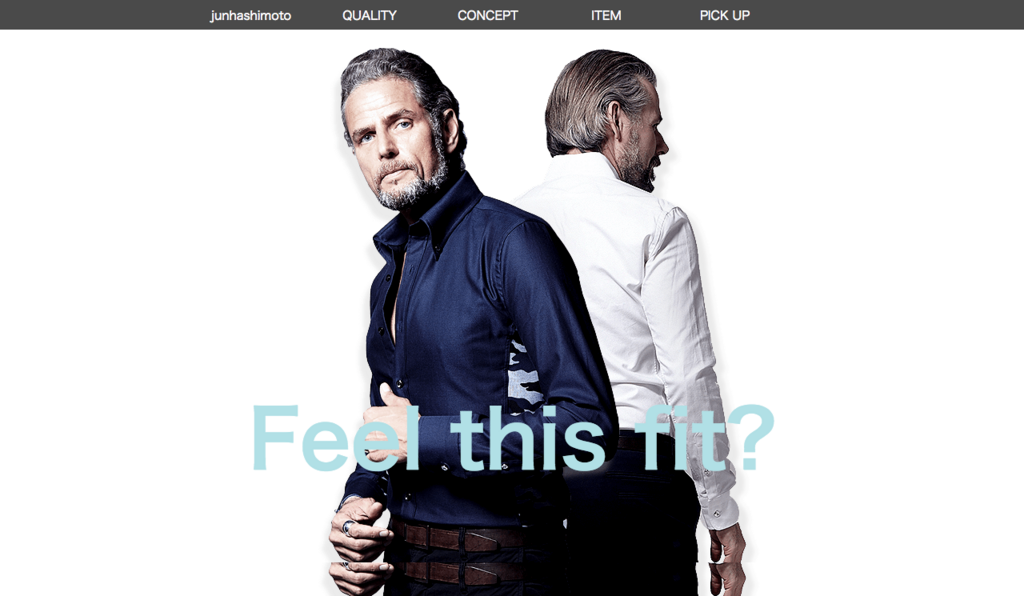
最終的にはこんな感じになりました。
#index { background-image: url(./images/img-mv.png); background-repeat: no-repeat; background-position: center center; background-attachment: fixed; background-size: cover; }

こうすればどれだけスクロールしても背景は固定されたままにできました。
そしてもう一つやってみたいことがあります。それは背景に写真をフルスクリーン設定するんですが、上に重なるテキストの見やすさを考慮して黒い網目を被せるやつです。次回はこれについて調べてやってみます。