フルスクリーンページで背景に網目を重ねてテキストを見やすくする
前回フルスクリーンページの作り方を勉強しました。
okerra.hatenablog.com
そのおまけで今回は背景に網目を重ねるということをやってみます。
網目を重ねることの目的
たまに網目がかかっているWebページを見かけますが、その目的を考えてみました。
実装方法
実装の方法は今回はbackground-imageに2つセットすることで実現します。
まずは前回の知識を使って簡単なHTMLとCSSを書いてみます。

見て分かるように、この例では背景に白が多いのにその上に白のテキストを置いているため非常に読み辛くなってしまっています。
そこで今回はこの上にアミ掛けを入れて読みやすくしていきます。
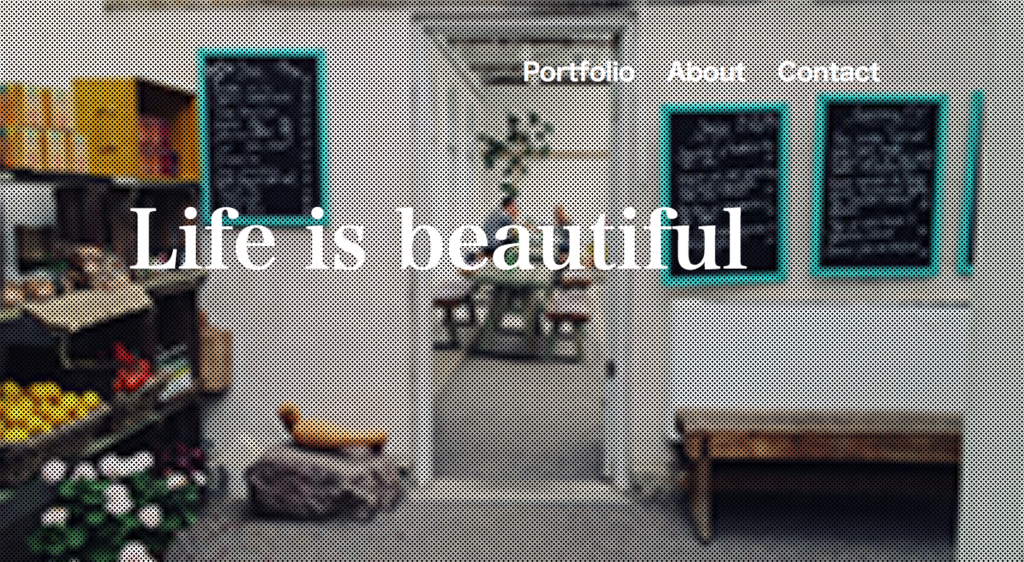
完成イメージ

style.css
#index { background-image: url(../images/bg.png); background-repeat: no-repeat; background-position: center center; background-attachment: fixed; background-size: cover; }
事前準備
まずは下記サイトから上に重ねるための素材をダウンロードします。
Vegas Background SlideShow
この中のvegas/overlays/の中にあるので、好みのものを使います。
background-imageの変更
background-imageは実は2つ設定をすることが出来るそうです。今回は先程ダウンロードした素材の08.pngを使用します。
ここで重要なのは上のレイヤーとなる方を先に記述する必要があります。そのため先に08.pngを記述し、後に背景画像を設定します。
style.css
#index { background-image: url("../images/08.png"), url(../images/bg.png); }
これだけだと08.pngはあまりにも小さいので見た目に変化がありません。しかしこれをどうやって網目上にするかというと、repeat効果を使用します。
style.css
background-image: url("../images/08.png"), url(../images/bg.png); background-repeat: repeat, no-repeat;
これで08.pngが繰り返して表示され、あたかも網目の画像を上に重ねたかのように見えます。
最後に画像の大きさなどを調整して完成です。
style.css
#index { background-image: url("../images/08.png"), url(../images/bg.png); background-repeat: repeat, no-repeat; background-position: center center; background-attachment: fixed; background-size: auto, cover; }